Hello friends, as I've been thinking about my next blog post, I had what felt like a lightbulb moment. I thought: "What If I did a curated list of what happened in the SolidJS in the past month?" So I did!
The format
Inspired by Ryan Carniato This Week in JavaScript and Sébastien Lorber This Week In React, I plan to publish, at the end of every month, a compilation of updates, posts, and videos about the Solid world.
Each post will be split in the following way:
Solid Updates: updates from the core team, organization, or documentation.
Ecosystem Updates: updates from people building stuff for or with Solid.
Found online: videos, posts, and tweets about Solid and/or Solid-related topics.
Things to look out for: announced things related to Solid
The goal is to give you a monthly update about all things SolidJS. So, without further ado, let's dive into our first This Month in Solid.
Solid Updates
Let's start by reviewing what happened in the Solid World this month.
SolidStart 0.5.0 is out
On the path toward the RC of 1.0 of SolidStart, here is a new release taking into consideration the learnings of the first month of Solid Start Beta 2.
Async Local Storage-based Helpers, HTTP Cacheable Server Functions, Proxied Web Response API, and an Improved Rust-based CLI are some of the things included in this release.
You can read more about it here: github.com/solidjs/solid-start/releases/tag/v0.5.0
Solid Start Beta 2: Month 2
This is a follow-up to the previous section. In this discussion, Ryan goes over the learnings since releasing 0.5.0 and the things that must be resolved before the 1.0 RC.
Some of the things included here are:
vite.config.ts is not the actual vite config
Vite 5 support
Granular HMR
You can read more about it here: github.com/solidjs/solid-start/discussions/1343
SolidStart 0.6.0 is out
As we were getting ready to wrap up the month, SolidStart 0.6.0 was released!
Following up on what was discussed in the Solid Start Beta 2: Month 2, this release adds Vite 5 support and more powerful configurations. It also counts with a feature that really showcases the power of server functions: Single Flight Mutations.
This release is super exciting! Why, you might ask? Well, as Ryan says at the end of the post: “We are now feature complete for SolidStart 1.0”
You can read more about it here: github.com/solidjs/solid-start/releases/tag/v0.6.0
New Beta Docs
As you might have understood from the tweet above, the Beta for the new Solid Docs is out. Built using SolidStart, the new docs have an entirely new look and updated content.
What's the fun thing about the docs being in beta? You can help us make them better. At the moment, there is an open feedback form where you can add all your suggestions, feedback, and requests regarding the new docs.
You can check the new beta docs at: https://docs.solidjs.com/
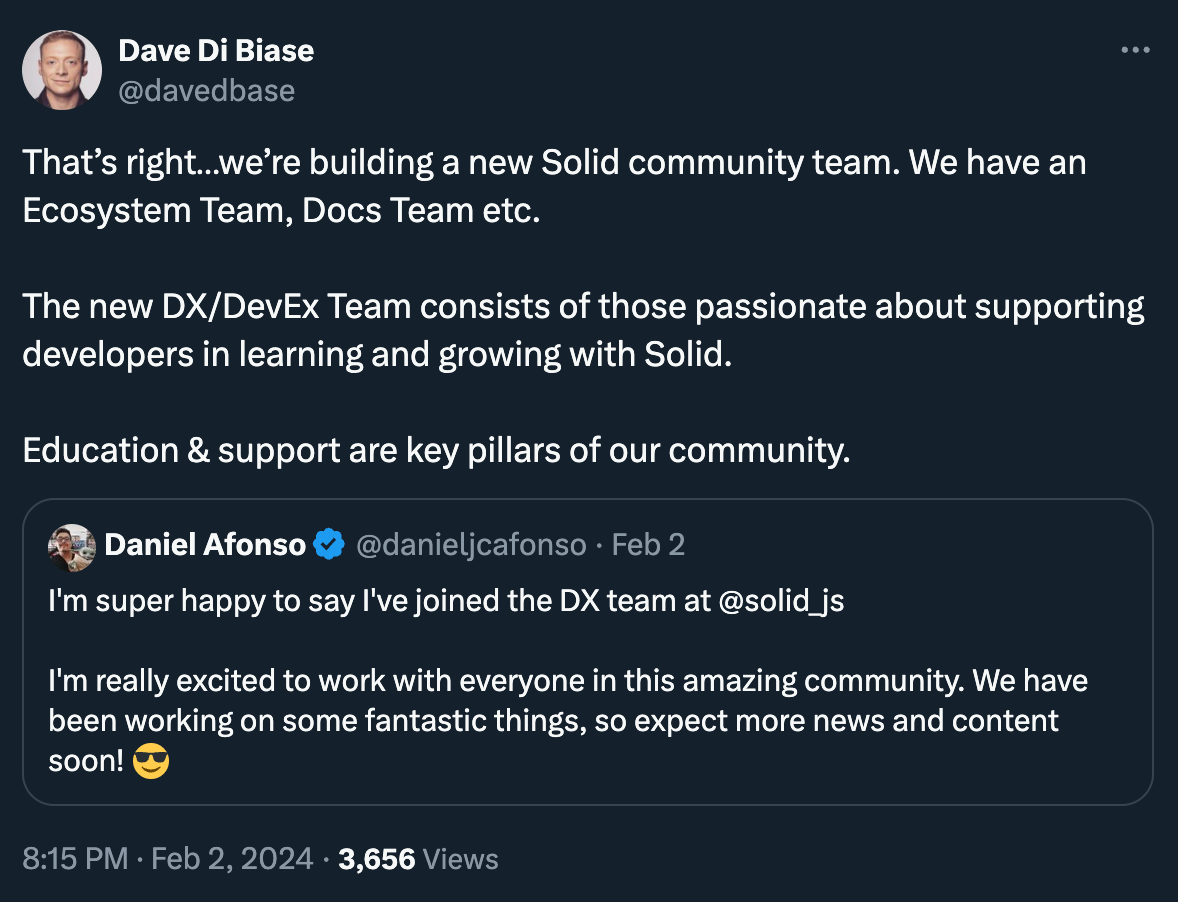
The DX team
Earlier this month, I tweeted this:
Some of you might be wondering what the Solid DX Team is. Well, Dave has the answer for you:
I'm super happy to be part of this journey. We are still starting, but expect some noise from us in the future ❤️
Ecosystem Updates
Nitropage was released!: Nitropage is a visual website editor powered by Solid
PartyTown now has a Solid integration guide: Thanks to Giorgio Boa
Found Online
📄 Learning Four Key Primitives In Solid by Brenley Dueck
📄 💎 of solid-primitives, part 1: context by Alex Lohr
📄 Building a React Metaframework with Vinxi: a great intro to Vinxi by Brenley Dueck
📄 React, Solid, Htmx by Bobae Kang
📹 LinkedIn Learning course, Building interactive UIs with SolidJS by Ebenezer Don
📹 A Solid(JS) Developer Experience with Atila Fassina by This Dot Media
📹 Understanding Signals by Academind
📹 What Comes After GraphQL? by Ryan Carniato
📹 Don't Go Chasing Waterfalls by Ryan Carniato
🤖 Ryan showcases a 45 lines of code Todo APP with SolidStart
Things to look out for
Atila will be speaking at React Paris
Member of the Solid DX Team and an overall amazing person, my friend Atila will be presenting his talk “Fine Solid Patterns” at React Paris this March 22nd!
You can use the code atila_reactparis to get 20% OFF on your ticket!
Atila and I will be speaking at CityJS London
This April 5th, you can find Atila and me at CityJS London.
Atila will present his talk, “Solid's Max Reactivity” and I will present my talk, “A nerdy guide to the web trending concepts.”
Here is a 30% OFF on your Standard Ticket.
Just don't forget to say hi to us when you see us 😄
Wrapping up
This wraps up the first This Month in Solid. I hope you enjoyed it and found it helpful. Let me know if you have feedback or feel I missed anything!
Also, another resource to keep updated with the Solid World is our Discord. You can join here: https://discord.com/invite/solidjs
See you all next month 😎
P.S. A huge thank you to Dave Di Biase and Atila Fassina for the review and feedback on this post!